
Mit Prototyping zur erfolgreichen Website

Um sich vom Wettbewerb zu unterscheiden und darüber hinaus eine optisch ansprechende Website zu präsentieren, auf der sich potenzielle Kunden wohlfühlen, ist ein gut strukturiertes und professionelles Webdesign notwendig. Von der Idee bis zur fertigen Website müssen viele kleine Schritte gegangen werden. Eine effektive Methode bildet dabei die Erstellung eines Prototyps der Website. Damit kann die Bedienungsfreundlichkeit noch vor der Entwicklungsphase getestet werden.
In diesem Blogbeitrag möchten wir Ihnen erklären, was genau ein Prototyp ist und welche Vorteile Sie mit diesem gewinnen. Wie Sie in drei Schritten zum Webdesign Prototypen kommen, erfahren Sie jetzt!
Warum Sie einen Prototyp erstellen sollten
Der Vorteil in der Erstellung eines Prototyps liegt in der Möglichkeit, Seiten zu verknüpfen, einfache oder komplexere Animationen zu erstellen und die noch nicht fertige Seite schon im Vorfeld erlebbar zu machen. Dadurch kann mit dem Prototyp selbst interagiert werden und Sie oder Ihr Kunde haben die Chance, schon vor der Entwicklung einen Eindruck zu erhalten, wie Design und Funktion miteinander harmonieren (live usability test). Die Erstellung eines Prototyps ist daher in den meisten Fällen eine effiziente Vorgehensweise. Es ist möglich, vorläufig Feedback zu äußern, dementsprechend sind Änderungen leichter vorzunehmen und Zeit sowie Kosten werden gespart. Die erleichterte Kommunikation zwischen allen Beteiligten führt ebenso zu einem schnelleren, positiven Endergebnis.


Was genau ist Prototyping?
Der Prototyp ist ein bereits optisch ausgearbeitetes Modell der späteren Website. Dabei bilden Formen, Farben, Schriften, Abstände bzw. Weißräume das spätere Ergebnis ab. Der Grad der Ausarbeitung ist dabei variabel. So können z. B. alle benötigten Texte und Bilder eingefügt werden oder es wird mit Platzhalter-Inhalten gearbeitet. Überdies ist es möglich, sowohl die gesamte Seitenstruktur abzubilden als auch einzelne ausgewählte Seiten. Dafür werden zu Beginn der Konzeptionsphase Skizzen und anschließend genauere Wireframes (Drahtmodelle) erstellt, wobei Wireframes die grobe Seitenstruktur der zukünftigen Website darstellen. Daraufhin kann der Kunde ein erstes Feedback zu den Skizzen und Wireframes abgeben. Sobald die Freigabe erfolgt, werden die Skizzen und Wireframes zu einem Mockup, Click-Dummy bzw. Prototyp weiterentwickelt. Anschließend entsteht der fertige Prototyp der Website. Dieser kann schließlich von Ihnen ausgiebig getestet, geprüft und durchexperimentiert werden. Sollten während dieser Phase Änderungswünsche aufkommen, sind diese leicht und zügig umsetzbar.
Wie Sie in drei Schritten zum Prototypen kommen
1. WIREFRAME ERSTELLEN
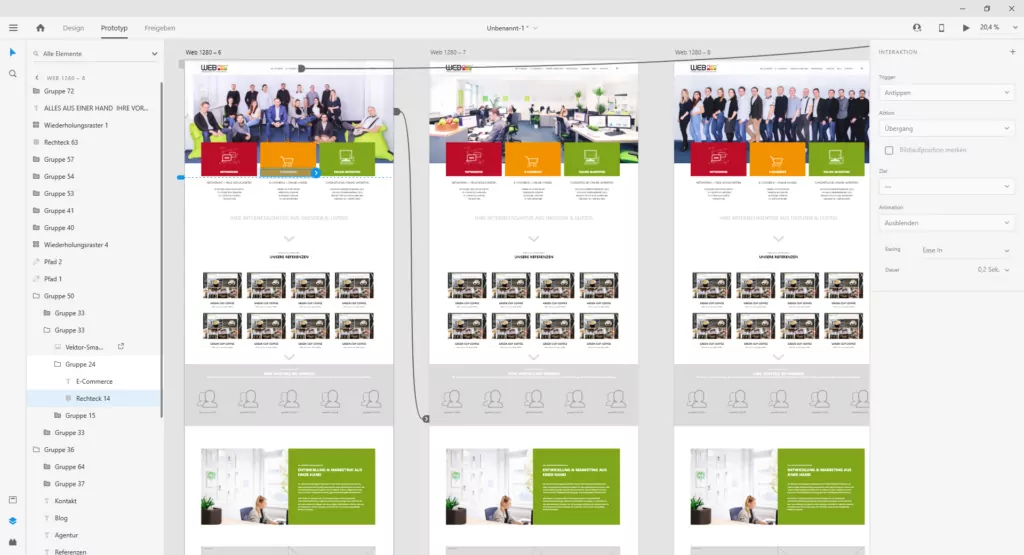
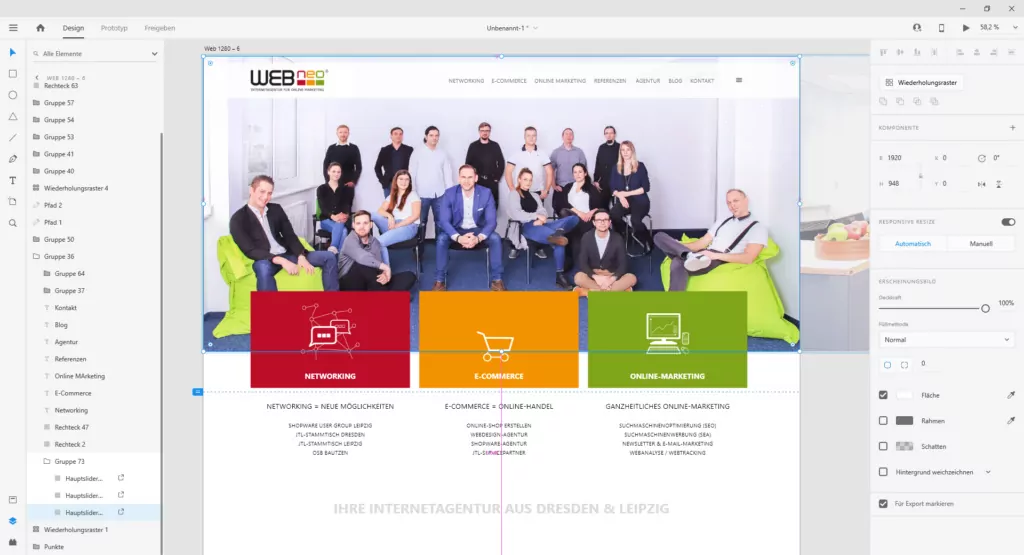
Der Bau eines konzeptionellen Grundgerüsts anhand der vorher gezeichneten Scribbles erfolgt mithilfe von Bausteinen (Text, Bild, Teaserbox usw.). Im Video sehen Sie bereits den Bau in der Software (Adobe XD).
Die bis zu diesem Schritt noch vorwiegend grafischen Bausteine sind Platzhalter für die späteren Inhalte wie Bilder, Textbereiche, Buttons, Teaserboxen und vieles mehr.
Sinnvoll angeordnet und dimensioniert ergeben die Bausteine (Elemente) schließlich das Layout. Der gewünschte funktionelle Aufbau soll dabei auch optisch ein stimmiges Gesamtbild ergeben.
2. WIREFRAME MIT INHALT FÜLLEN
In diesem aufwendigen Schritt wird darüber hinaus das harmonische Zusammenspiel zwischen Farben, Typografie und Grafikelementen experimentell ausgetestet. In Feinabstimmungen erfolgt dabei die Optimierung von u.a. Formen, Größen und Abständen. Grafische Highlights können zudem mit externen Programmen wie Photoshop und Illustrator erstellt und importiert werden. Durch die Erzeugung von Verknüpfungen und Animationen wird eine möglichst realistische Bedienungserfahrung für den Nutzer gewährleistet. Somit kann die Nutzererfahrung auf der Seite simuliert werden, welche ein wichtiger Faktor für erfolgreiche Suchmaschinenoptimierung ist.
3. RESPONSIVES DESIGN
Nachdem die Feinabstimmungen abgeschlossen sind, wird der Prozess für die jeweils fehlenden Viewport-Ansichten wie die Desktopansicht, Tablets im Hoch- und Querformat sowie Smartphones im Portrait- und Landscapemodus wiederholt. Einige Elemente können dabei aus dem schon fertigen (XD-)Prototypen übernommen werden und verkürzen so den Erstellungsprozess.
Die Möglichkeit der einfachen und intuitiven Verformbarkeit und Skalierbarkeit von Objekten oder Elementen sowie der Anpassbarkeit von Schriften vereinfachen die unterschiedliche Darstellung der Prototypen für die jeweiligen Endgeräte.

Wie Sie das fertige Ergebnis teilen und kommentieren
Für den fertigen Prototyp kann im XD ein eigener Link generiert werden, welcher anschließend geteilt werden kann. So wird die Möglichkeit geschaffen, alle Ansichten zu begutachten, das Design und den User-Flow zu prüfen sowie live über die Kommentarfunktion seine Meinung zu äußern. So ist der Kommentator also in der Lage, direkt mit dem Ersteller des Prototyps zu kommunizieren. Eventuelle Änderungswünsche am Prototyp können gleich vorgenommen und nach einer Aktualisierung im Adobe XD mit demselben Link aufgerufen werden. Dadurch können verschiedene Versionen der gleichen Landingpage einfach geteilt und kommentiert werden. Das beschleunigt den Designprozess stark und ermöglicht die schnelle Erstellung von A/B-Testseiten — perfekt für effektive Suchmaschinenwerbung.
Über das Navigationsmenü oder über interne Verlinkungen der Elemente im Prototyp ist der Nutzer zudem befähigt, die verschiedenen Seiten der künftigen Website anzusehen. Darüber hinaus wird der Eindruck funktionierender Schaltflächen, Dropdown-Menüs oder Effekte durch die Verlinkung der Elemente erzeugt. So lässt sich die User-Experience testen.
Zusammen mit WEBneo zum Webdesign Prototyp
Als Full-Service-Webagentur mit über 10 Jahren Erfahrung sind wir der richtige Ansprechpartner für die Ausarbeitung und Entwicklung eines ansprechenden Webdesigns für Sie und Ihre Kunden! Wir erstellen für Sie den Prototyp Ihrer Website, den Sie ausgiebig testen können. So erhalten Sie eine genaue Vorstellung Ihrer zukünftigen Website. Weiterhin sind wir in der Lage, Änderungswünsche flexibel und direkt umzusetzen. Diese Unterstützung kann nach der Erstellung der Website mit unserem technischen Support langfristig erfolgen. Gern begleiten wir Sie auch über das Webdesign hinaus bis zur Planung von Optimierungsmaßnahmen im Online-Marketing oder Social-Media-Marketing. So steigern Sie die Reichweite Ihrer Webseite und werden neue Kunden generieren.
Haben Sie Fragen zu unseren Leistungen? Dann schicken Sie uns jederzeit eine unverbindliche Anfrage. Wir freuen uns auf Sie!
Wobei dürfen unsere Experten Sie unterstützen?
- VOM WIREFRAME ZUM CLICK-DUMMY (LOOK & FEEL) – PROTOTYPING MIT DER WEBDESIGN AGENTUR WEBNEO
- Warum Sie einen Prototyp erstellen sollten
- Was genau ist Prototyping?
- Wie Sie in drei Schritten zum Prototypen kommen
- Wie Sie das fertige Ergebnis teilen und kommentieren
- Zusammen mit WEBneo zum Webdesign Prototyp