
Individuell entwickelter Produktfinder für JTL Shop

Für Ihre MUSIK im AUTO das passende Produkt finden? Das geht am besten mit einem Produktfinder, den wir individuell für dieses Projekt entwickelt haben. Es handelt sich hierbei also nicht um ein Plugin zum Kauf für den JTL Shop, sondern um eine spezifische Kundenabforderung, die wir als JTL Servicepartner umsetzen durften.
Ein Produktfinder klingt vielleicht erst einmal nach einer normalen Suchfunktion – jedoch steckt hier so einiges mehr an Substanz dahinter. Darum verstehen wir uns auch nicht als Entwickler und Vertreiber von JTL-Extensions – diese erweiterte Suchfunktion finden Sie so nicht im JTL Extension Store. Gerne aber erweitern wir Ihren konkreten JTL Shop 4 oder 5 auf Kundenwunsch im Rahmen eines Projektes um einen individuellen Produktfinder nur für Sie! Sprechen Sie uns gerne dazu an!
Was genau sich unser Entwickler Mike hier ausgedacht hat und was die neue Funktion für den JTL-Shop alles so kann, das erklären wir in unserem heutigen Blogbeitrag:
Inhaltsübersicht
- Wie funktioniert der Produktfinder? Was sind die Besonderheiten gegenüber einer normalen Suche?
- Welche Erleichterung bringt der JTL Produktfinder das für den Nutzer und welche für den JTL-Shop-Betreiber?
- Wie kann der Produktfinder eingesetzt werden – was müssen andere JTL-Shopbetreiber beachten? Wann ist es sinnvoll die Funktion zu verwenden?
- Wie wird der Produktfinder eingerichtet?
- JTL Shop, JTL SEO und vieles mehr…

JTL SHOP FUNKTION MADE BY WEBNEO
DIE LOGIK – WAS STECKT DAHINTER?
Zugegeben – die Grundidee war nicht ganz neu gewesen. Bereits für www.gardexx.de hatten sich unsere Entwickler einen Sägekettenfinder gebaut, welcher dem Nutzer die Suche unheimlich erleichtert. Jedoch handelte es sich hier um einen Shopware Shop.
Das Prinzip adaptierten wir nun auf das Shopsystem von JTL-Software, dem JTL Shop, wobei sich, wie wir wissen, beide Shopsysteme recht stark unterscheiden. Der Shopware-Finder war nicht gleich der Finder im JTL Shop, und somit musste Mike hier nochmal ordentlich basteln.
UND SO FUNKTIONIERT DER JTL PRODUKTFINDER:
WIE FUNKTIONIERT DER PRODUKTFINDER? WAS SIND DIE BESONDERHEITEN GEGENÜBER EINER NORMALEN SUCHE?
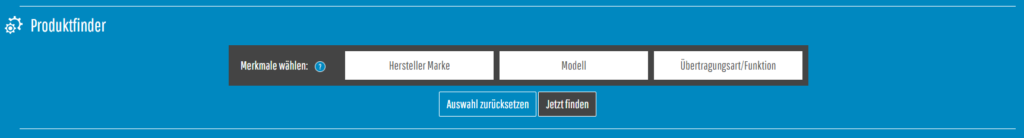
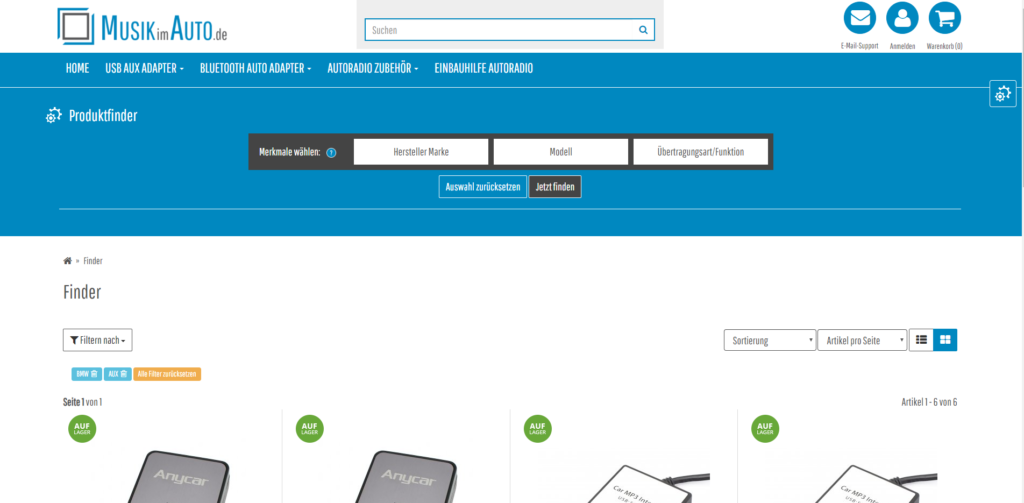
WAS PASSIERT IM FRONTEND DES PRODUKTFINDERS IM JTL-SHOP?

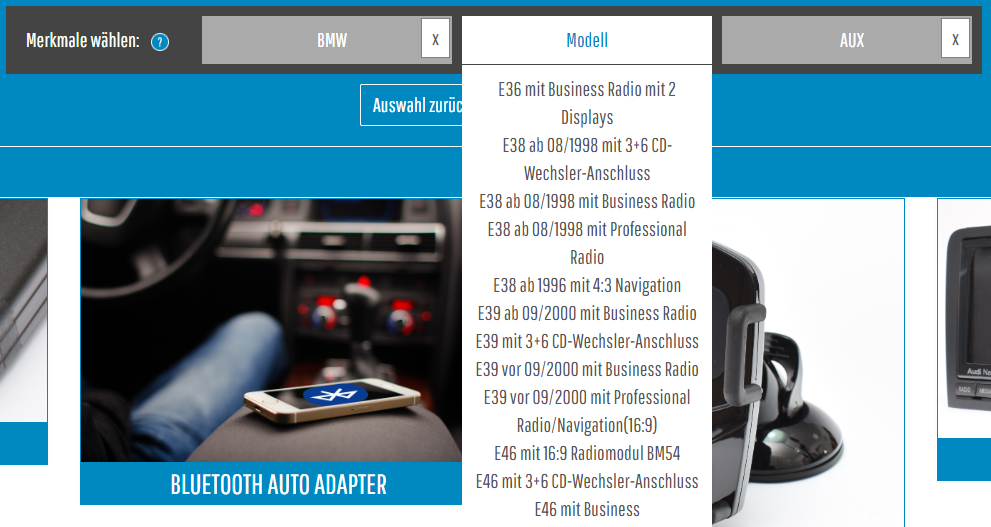
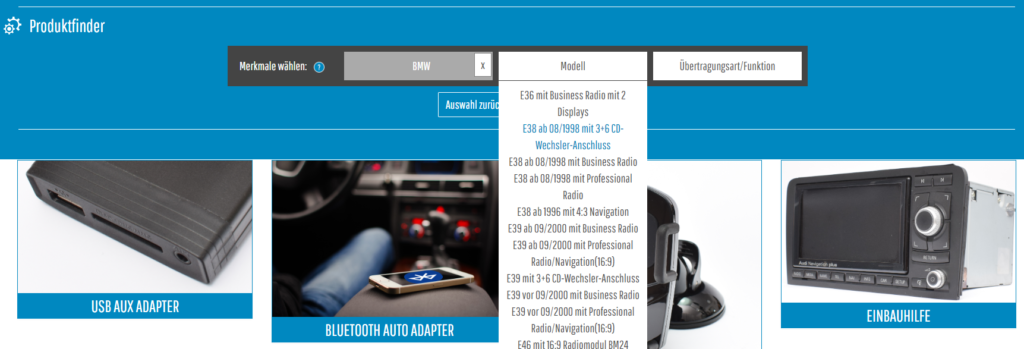
Das bedeutet, dass zu Beginn der Nutzer eine Fahrzeug-Marke aus allen vorhandenen Fahrzeug-Marken auswählen kann. Je nach Marke werden dann nur noch die Modelle anzeigt, die auch zur Marke passen. Genauso verhält es sich mit der Übertragungsart/Funktion – auch dies ist eine Merkmalsgruppe. Jede Optionswahl beeinflusst den Jetzt-Finden-Link, der letztlich zur Suchseite navigiert. Das Ziel ist somit das Generieren eines Links zur Suchseite, auf der die Merkmale schon vorgefiltert sind. Sollte nur ein Artikel auf der Suchseite vorhanden sein, so springt der Shop automatisch in die Artikel-Detail-Ansicht. Dies liegt aber nicht an der Funktion selbst, sondern an den Backend-Einstellungen des JTL-Shops.

Anklicken eines möglichen Modells:


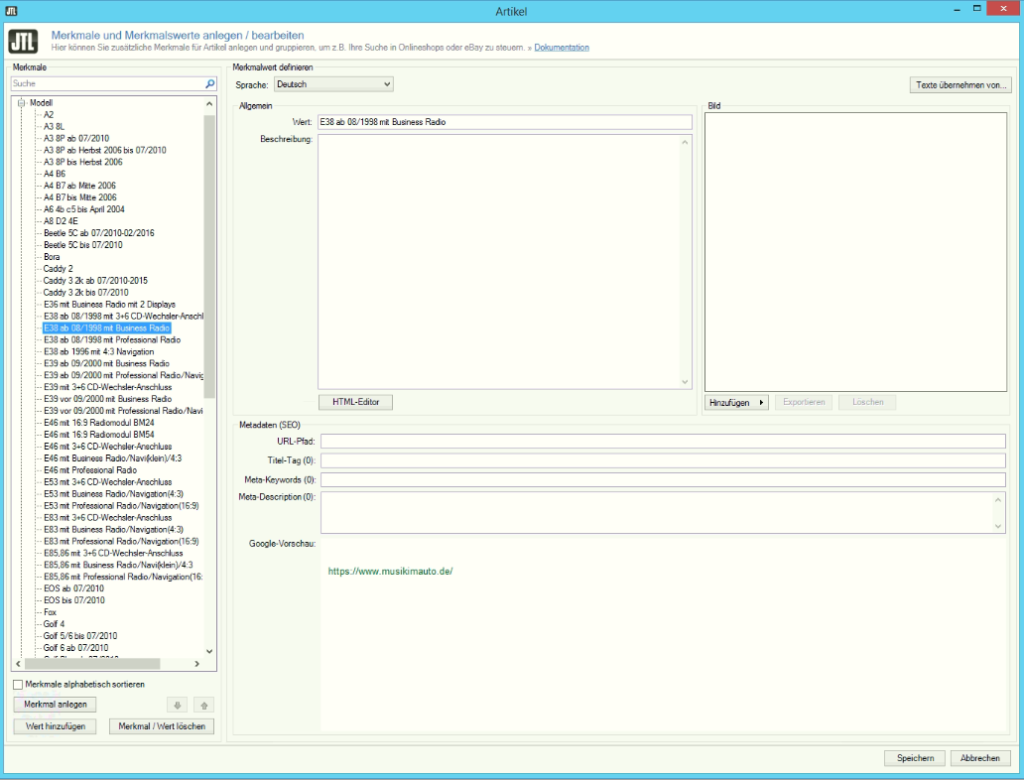
WAS PASSIERT IM BACKEND DES JTL-SHOPS?
Vorteilhaft ist, dass die Merkmale nebeneinander angezeigt werden und dass es nur 3 Dropdowns zur Auswahl gibt, dadurch erhält der Kunde schnell den Überblick und ist nicht überfordert mit zu vielen Filtermöglichkeiten.
Ein weiterer Vorteil ist auch, dass man nicht erst auf die Kategorieseite springen muss um nach einem Produkt zu filtern, da unmittelbar auf der Startseite eine schnelle Suchfunktion gewährleistet ist.
NUTZEN DER JTL FUNKTION
WIE KANN DER PRODUKTFINDER IM JTL SHOP EINGESETZT WERDEN
WAS MÜSSEN ANDERE JTL-SHOPBETREIBER BEACHTEN? WANN IST ES SINNVOLL DIE FUNKTION ZU VERWENDEN?
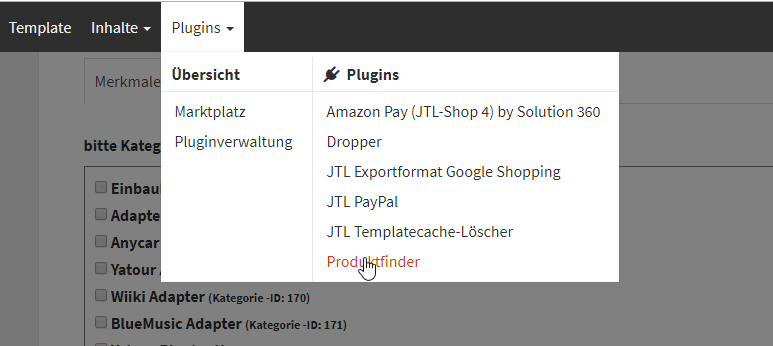
Das Produktfinder kann mittels Child-Template oder mittels Dropper eingesetzt werden. Ausgangspunkt ist ein kurzer HTML-Code, der auf der Seite platziert werden muss – ein Div mit einer ID. Darin wird dann automatisch der Finder generiert.
In der Wawi müssen Merkmalsgruppen erstellt werden z.B. „Marke“, „Modell“ und „Funktion“. Jeder dieser Gruppen erhält Optionen. Diese werden dann Artikeln in der WaWi zugewiesen. Nach Abgleich mit dem Shop stehen die Merkmale und Merkmalsgruppen für den Finder zur Verfügung.

EINRICHTUNG DER JTL FUNKTION
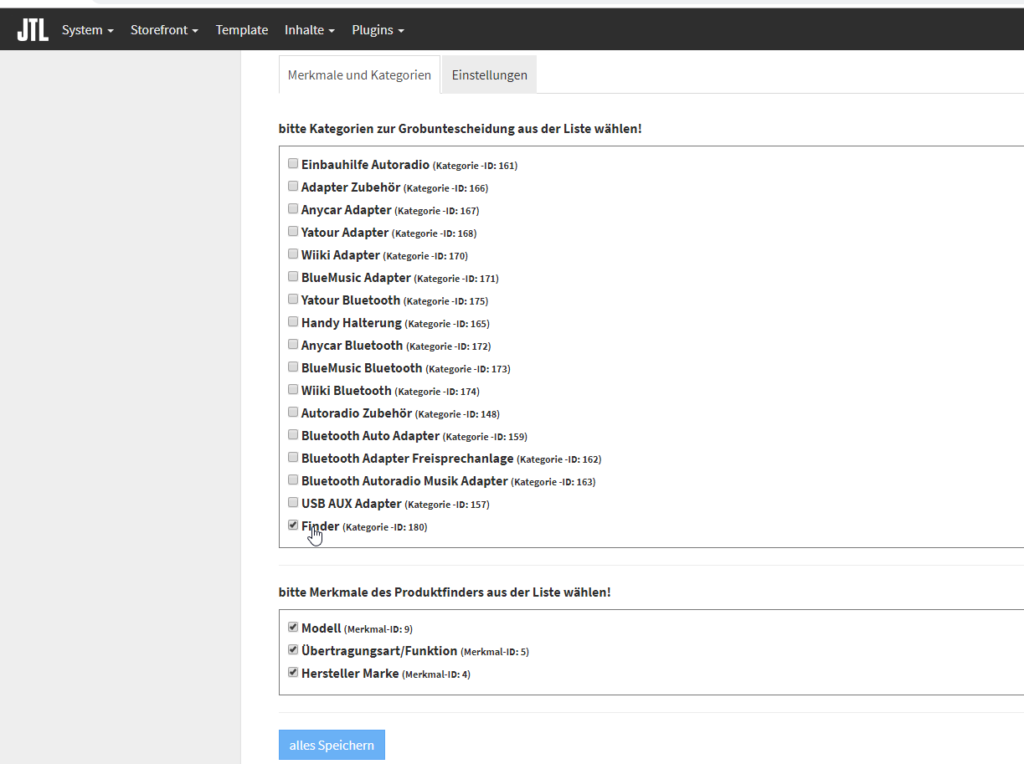
WIE WIRD DER PRODUKTFINDER EINGERICHTET?
Der Shop-Betreiber kann seine Kategorie bestimmen, die für die Filterung genutzt werden soll. Sollte er hier mehrere Kategorien wählen, erscheint im Frontend automatisch ein Dropdown. In unserem Beispiel soll es nur die Finder-Kategorie sein. Dieser Kategorie sind alle Artikel zugewiesen.

Die Auswahl der Merkmale ist für die Filterung der Ergebnisse wichtig. Jedes Merkmal (Merkmalsgruppe) steht für ein Dropdown im Frontend.
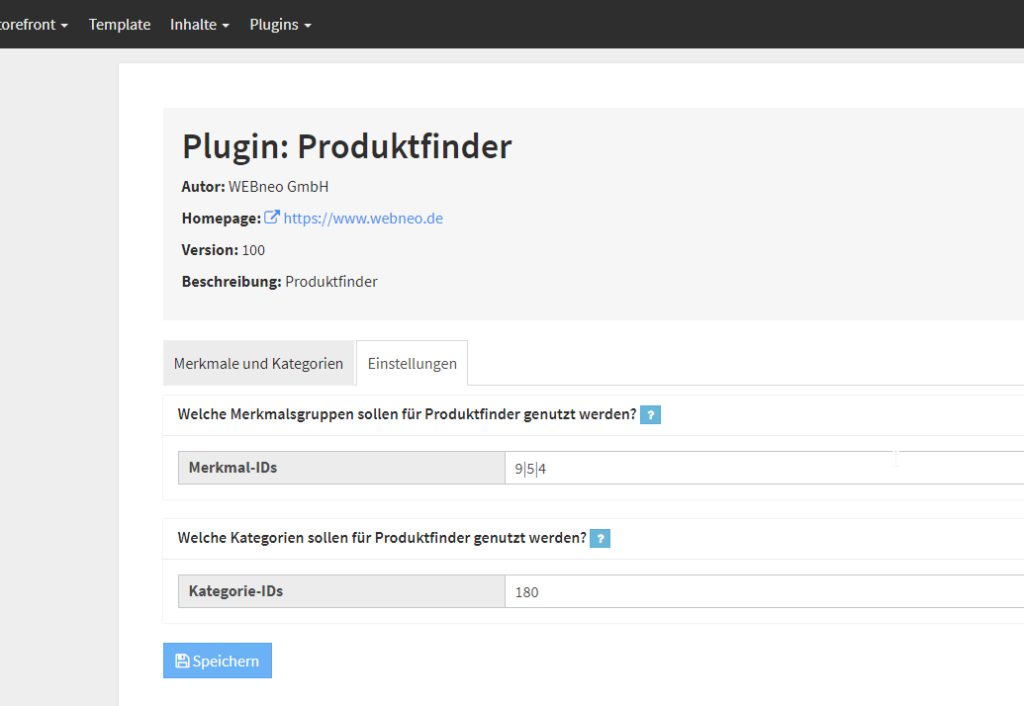
Im Reiter Einstellungen sind die gespeicherten Werte zu sehen, so wie es die Datenbank verlangt. D.h. im Reiter „Merkmale und Kategorien“ können die Dropdowns optisch gewählt werden. Im Reiter „Einstellungen“ kann dasselbe mithilfe von IDs geschehen.


Wer den Finder gleich mal testen möchte, schaut hier gleich einmal vorbei: PRODUKTFINDER
Sie haben Fragen zu unserem entwickelten Produktfinder für den JTL-Shop, dann sprechen Sie uns gerne darauf an!
ERFOLGREICHER GOLIVE DES JTL SHOPS
JTL SHOP, JTL SEO UND VIELES MEHR…
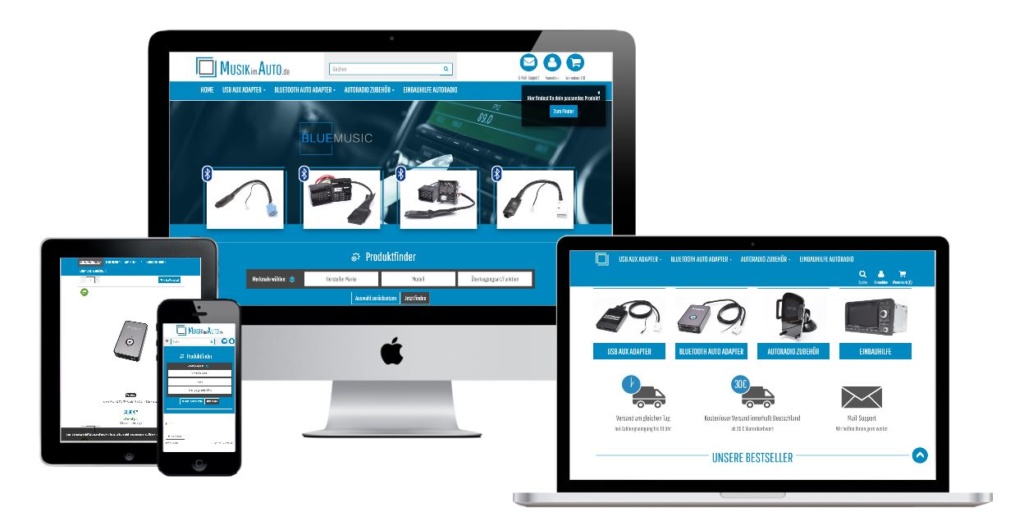
Die JTL Shop Funktion war natürlich nicht der Einzige Beitrag zum Shop. Mit unserer Unterstützung hat das junge Unternehmen aus Dresden für ihr neu gegründetes Business einen Onlineshop. Zuvor wurden die Produkte nur auf Marktplätzen vertrieben. Von der Logo Entwicklung, über ein modernes Webdesign bis hin zur Suchmaschinenoptimierung für den JTL Shop brachte das Webprojekt viele spannende Herausforderungen mit sich.
Seit April 2019 können die Produkte von MiA im eigenen Shop gesucht und gefunden werden. Wir wünschen www.musikimauto.de viel Erfolg mit eurem neuen Onlineauftritt und danken für die Zusammenarbeit!

Wobei dürfen unsere Experten Sie unterstützen?
- FINDER FUNKTION FÜR DEN JTL SHOP
- DIE LOGIK – WAS STECKT DAHINTER?
- WIE FUNKTIONIERT DER PRODUKTFINDER? WAS SIND DIE BESONDERHEITEN GEGENÜBER EINER NORMALEN SUCHE?
- WELCHE ERLEICHTERUNG BRINGT DER JTL PRODUKTFINDER FÜR DEN NUTZER UND WELCHE FÜR DEN JTL SHOP BETREIBER?
- WIE KANN DER PRODUKTFINDER IM JTL SHOP EINGESETZT WERDEN
- WIE WIRD DER PRODUKTFINDER EINGERICHTET?
- JTL SHOP, JTL SEO UND VIELES MEHR…