Um sich vom Wettbewerb zu unterschieden und darüber hinaus Ihren potenziellen Kunden eine optisch ansprechende Website zu präsentieren auf der sie sich wohlfühlen, ist ein gut strukturiertes und professionelles Webdesign notwendig. WEBneo als Internetagentur für Webdesign in Dresden kann Sie genau dabei unterstützen und Ihre Website grafisch optimieren!
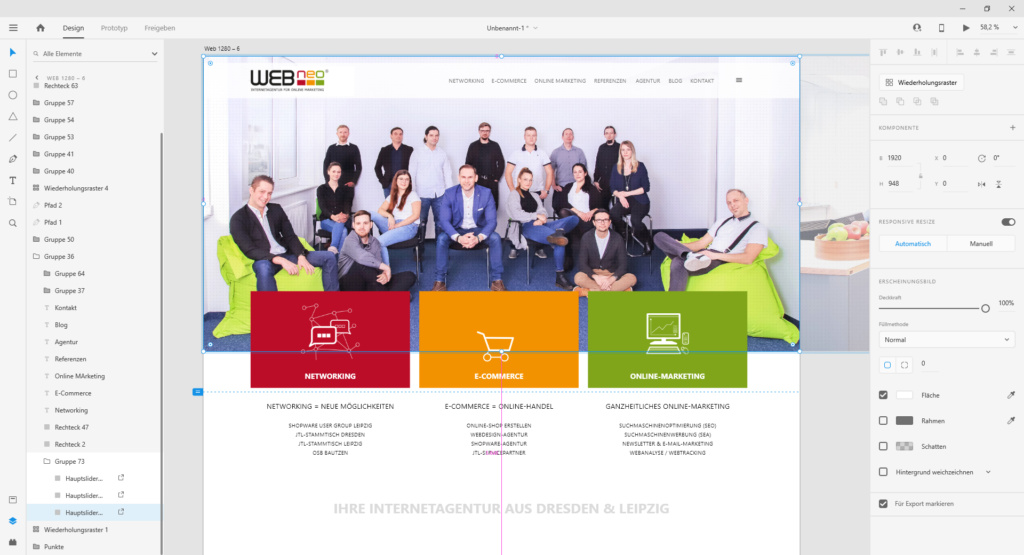
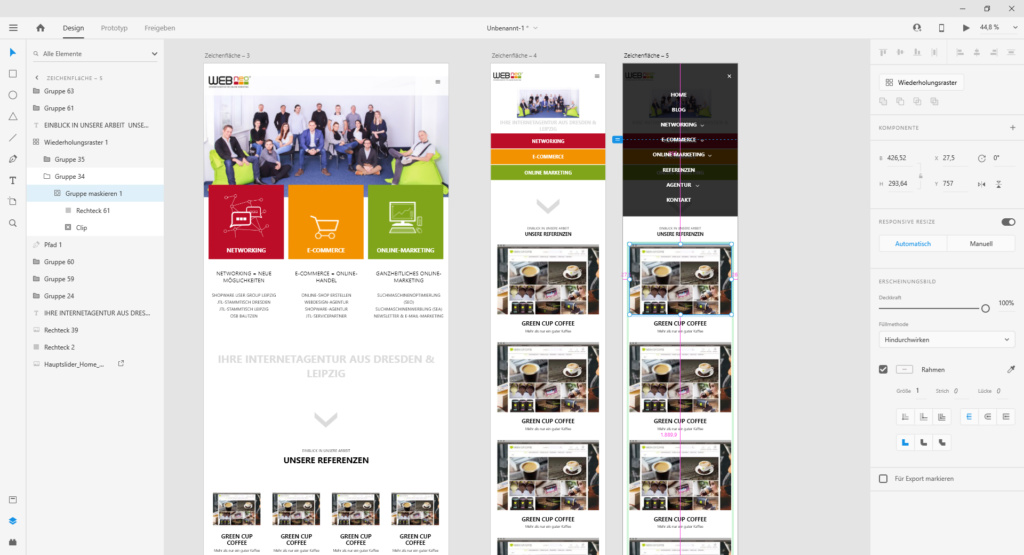
Von der Idee bis zur fertigen Website müssen viele kleine Schritte gegangen werden. Eine effektive Methode ist dabei die Erstellung eines Prototyps der Website. Dafür werden zu Beginn der Konzeptionsphase Skizzen und anschließend genauere Wireframes (Drahtmodelle) für den Kunden erstellt, wobei Wireframes die grobe Seitenstruktur der zukünftigen Website darstellen. Der Kunde erhält daraufhin die Skizzen und Wireframes und kann ein erstes Feedback abgeben. Sobald die Freigabe erfolgt, werden die Skizzen und Wireframes zu einem Mockup, Click-Dummy bzw. Prototypen weiterentwickelt.
Der Kunde erhält anschließend den fertigen Prototypen. Diesen kann er dann ausgiebig testen, prüfen und mit ihm experimentieren. Sollten während dieser Phase Änderungswünsche seitens des Kunden aufkommen, sind diese leicht und zügig umsetzbar.